If you have ever tried to build a website at least once in your life, you have probably had difficulties in terms of page optimization and tab opening speed.
That’ s because, frequently, some essential aspects for the correct functioning of a website are not familiar.
Imagine launching a website where you want to use UGC content to maximize results but, time after time, users have trouble navigating through it.
To this end, Google has launched an initiative for all website developers to improve the overall user experience.
The initiative is called Web Vitals, and it shows how Core Web Vitals can make a significant difference. After all, if until recently we were talking about Mobile First, now we are talking about Mobile Only.
What are Core Web Vitals?
In simple terms, if Web Vitals represent the elements for the good functioning of a website, Core Web Vitals are the essence of an internet page, i.e. aspects that should not be missing at all.
Without them, the user would not be able to open the page smoothly, navigate or view the contents. Moreover, each of these elements makes a website indexed on Google and, consequently, can climb the ranking in the SERPs.
However, Google is always updating its parameters and, according to the latest updates of June 2020, it seems that websites that will be indexed the most will be those able to react better with mobile devices.
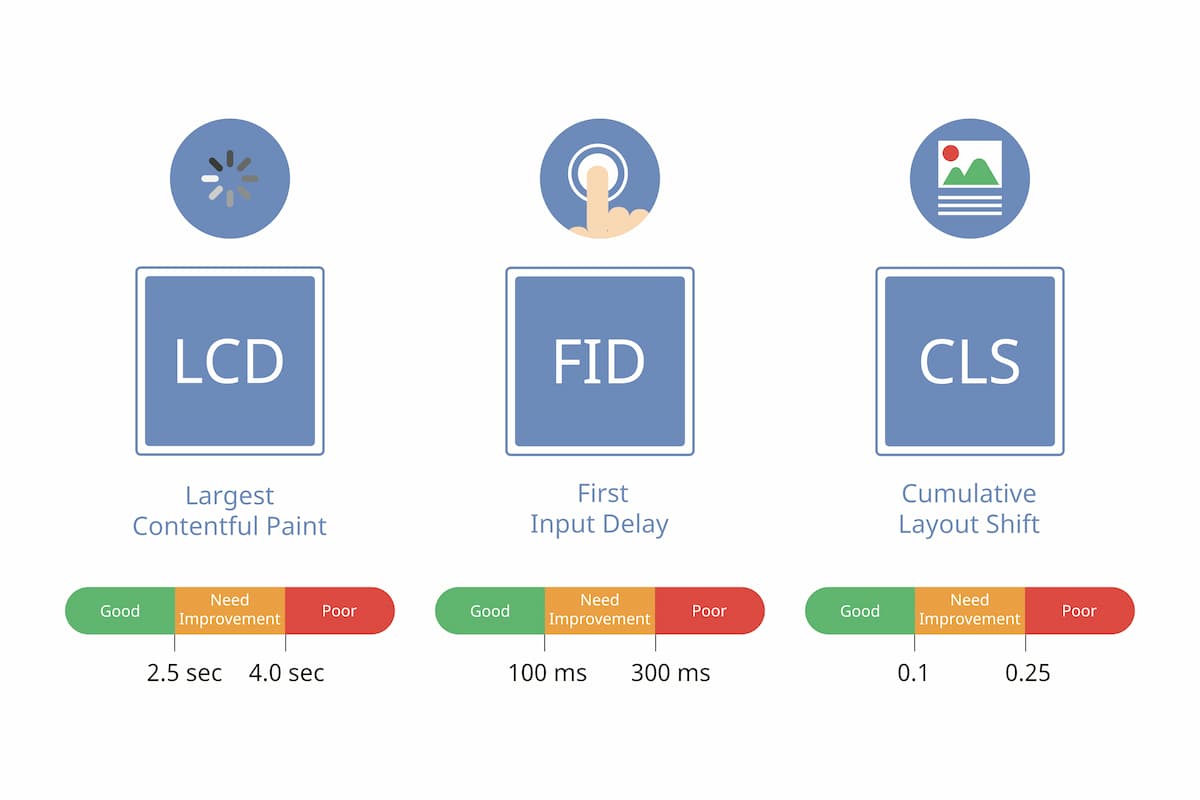
After all, more and more users are surfing only through their Smartphone or Tablet, abandoning their laptops and desktop computers. Specifically, the ranking will be based on 3 main factors: LCP, FID and LCS.

LCP
LCP, or Largest Contentful Pain, is a measure of how long a page takes to load. Simply put, each user visiting a web page takes a certain amount of time to open it. The longer the opening time, the worse the User Experience will be.
As a general rule, the maximum LCP time should not exceed 2.5 seconds.
FID
The First Input Delay tracks the period of time from the point at which the user first interacts with the web page to the point at which the main browser thread is idle.
This time interval is measured in milliseconds (ms) and, to ensure good UX, the FID of a page should not exceed 100 ms.
CLS
The CLS sums up all changes related to the layout of a page. These changes, however, do not happen because of the user, but because of the website.
Specifically, CLS measures the proportion of the window that has changed due to the layout and the distance covered by the moved elements.
To have a good CLS, a website should be in the range of 0.1-0.25 points.
How can I tell if my website is optimized or not?
Fortunately, Google provides users with a long list of tools aimed at measuring the efficiency of their website. Generally speaking, the score obtained should not be less than 75 points, especially for the mobile version.
In fact, websites with only desktop versions might soon disappear from the SERPs. So, if you don’t have a mobile-friendly site yet, try to optimize it as fast possible.
To measure the efficiency of your pages, try to use these tools:
- Chrome User Experience Report: you can find data and parameters for all the Core Web Vitals that you might need, so you can compare them with yours and understand what is the state of your site
- PageSpeed Insights: tool on which you can paste your site to monitor its score. Once analyzed, the weakest points will be shown so that you can optimize the various pages.
- Core Web Vitals report: report that shows the performance of URLs by state, metric type, and URL group (groups of similar web pages).
Still, if you want to optimize your website even more, you should know that there are other web vitals such as: Time to First Byte (TTFB), First Contentful Paint (FCP), Total Blocking Time (TBT) and Time to Interactive (TTI).
In conclusion, before creating a website, or just when you’re about to launch it, make sure you check all of these parameters. Optimization and ranking on Google is crucial if you want to maximize your results, sell a product or reach the maximum number of users worldwide.
Useful resources: